テキストが対象領域を突き抜けてしまう時の対処方をまとめました。
簡単に説明すると
対象のdivタグに、word-wrap:break-word; を適応することで、自動改行(禁則処理の解除)ができます。
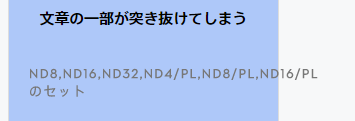
word-wrap:break-word;適応前

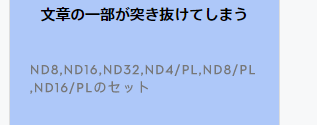
word-wrap:break-word;適応後

ブラウザ上では英語と日本語の自動改行のポイントが異なります。
日本語は1文字から自動改行されますが、英語の場合は1単語単位で改行されます。
そのためスペースなどの区切れが無いと、1単語と判断されてしまうため枠から突き出してしまうようです。
記述例
<div>
<h2>文章の一部が突き抜けてしまう</h2>
<div class="text">ND8,ND16,ND32,ND4/PL,ND8/PL,ND16/PLのセット</div>
</div>.text {
color: #777;
word-wrap: break-word;
}word-breakの値
normal
デフォルトの改行ルールを使用する。
break-all
中国語、台湾語、日本語、韓国語 以外のテキストにおいて、単語中などでの文字の改行に関する禁則処理を解除し、どの文字の間でも改行するようにします。
keep-all
中国語、台湾語、日本語、韓国語 テキストの改行を許可しません。それ以外のテキストは normal と同じになります。