今日はファイル管理画面からアップロードしたイメージファイルのパスを入れる方法についてまとめました。
今回例に使うファイルは以下になります。
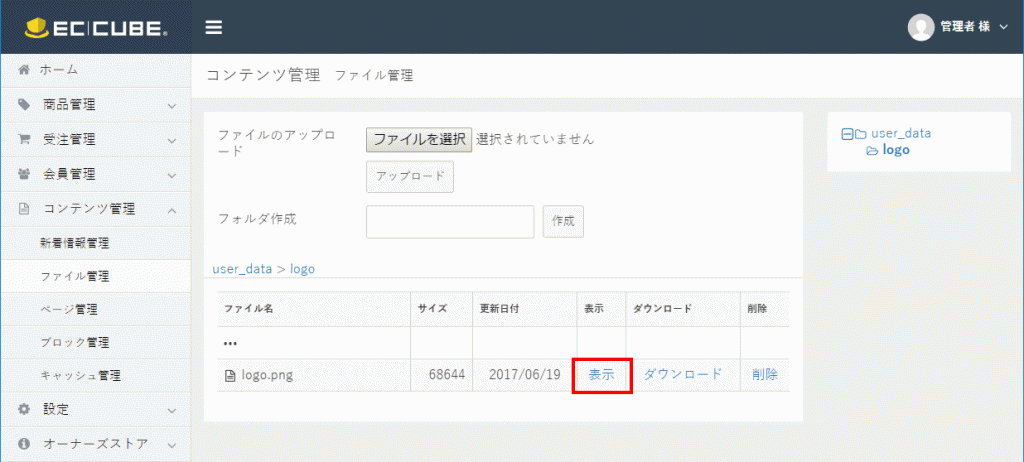
logoというフォルダーにlogo.pngというファイルを入れておきました。
一番簡単なパスの確認方法

一番簡単なパスの確認方法は表示をクリックして確認する方法です。
これって本当に簡単ではありますが、もし開発用と本番用を別にしている場合
リリースする際に一々直接変更しないと指定したファイルなどが見えなくなる残酷が障害ができてしまいます。
なのでもっといいパスの入れ方を教えます。
パスの入れ方
パスの指定方法は2つがあります。
<img src="{{ app.config.user_data_urlpath }}/フォルダー名/ファイル名">または、
<img src="{{ url(app.config.user_data_route, {"route": "フォルダー名"}) }}/ファイル名">になります。
どっちでも自分で楽な方法で使ってみてください。